在看下面內容時,請結合本平臺的通信協議,更容易理解。
一、公開設備中的對話命令

在公開設備對話界面,輸入如上命令,服務器會向該(在線)設備發送如下命令:
{"M":"say","ID":"G7f00000109c5000172aa","NAME":"guest","C":"play","T":"1457527479"}\n對話框中的內容就是json字符串中C(content)對應的內容。
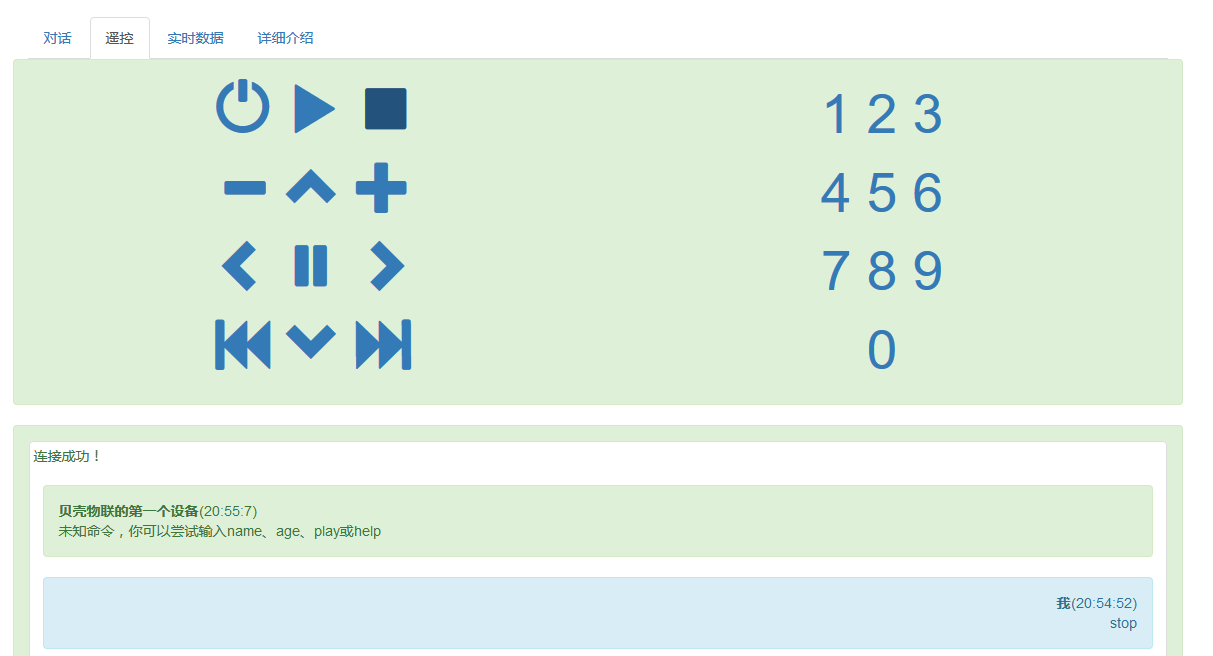
二、公開設備的遙控命令

在公開設備對話界面,輸入如上命令,服務器會向該(在線)設備發送如下命令:
{"M":"say","ID":"G7f00000109c4000173ce","NAME":"guest","C":"stop","T":"1457528107"}\n鼠標懸停在按鈕上,即可查看各按鈕在點擊后發送的內容。